随着人们浏览习惯的不断多样化,也随着科技的发展,各种移动设备的更新换代和新事物的出现,针对网站建设这一块,大多数企业现在都选择做一个响应式网站,来适应不同的人群和浏览习惯,想在市场份额中占有一份,响应式网站是大势所趋,但针对响应式网站的概念,现在很多人都不太理解,那么怎样的网站才能称之为响应式网站,并且能更好的为企业做好宣传和推广呢?态度云的小编今天为大家介绍几点,希望可以帮助你理解:

一、简介
1、概念
伊桑·马科特在2010年首次提出了响应式网页设计(RWD,Responsive Web Design)的概念。他根据工程师在处理不同屏幕分辨率的网页内容展现的效果的时候常用的技巧和策略,创造性的进行了归纳总结。简而言之是指网页根据屏幕宽度,做出相应调整的,力求能够达到在不同的设备下,内容都能以最合适的方式展现给用户。
2、原理
在CSS中,有一个不常用到的属性media。为了达到响应式设计的目的,让css根据屏幕宽度,使用不同的CSS代码,从而达到自动调整页面DIV宽度的目的。当然,除了CSS,还可以使用JS对页面内容进行动态的调整。
3、价值
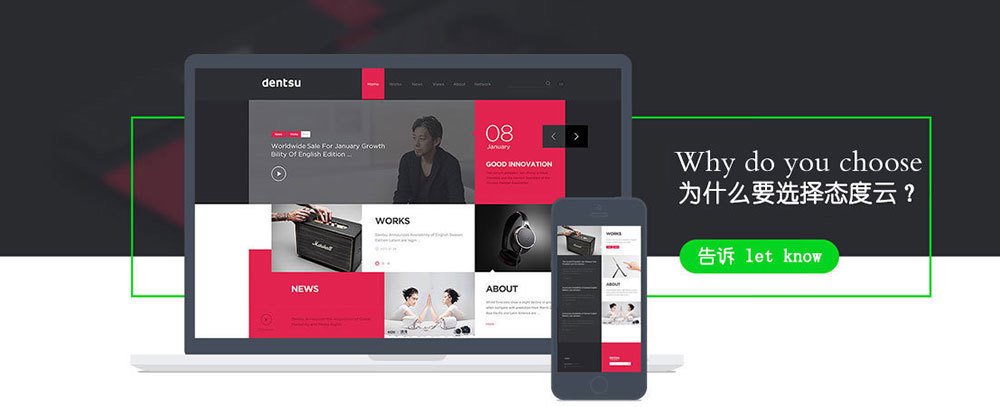
随着越来越多的智能移动设备(手机,平板)加入到互联网中来,互联网上的访问设备是爆炸性的增长(屏幕的分辨率也是爆炸性的增长)。为了给手机和平板设备提供更好的体验,必须在网站设计中使用响应式网站设计,并且整合从PC端到手机的各种屏幕尺寸和分辨率,用技术来使网页适应不同分辨率的屏幕。
二、理念
响应式Web设计(Responsive Web design)的理念是:页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面应该有能力去自动响应用户的设备环境。响应式网页设计就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。
非响应式网站则不具备智能地根据用户行为以及使用的设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相对应布局的功能。
三、定义及优势
1)什么是响应式网站响应式网站:在网站开发过程中根据用户行为以及设备环境进行相应的操作和布局,使网站可针对不同平台、尺寸和定向进行智能化调整,实现了在智能手机和平板电脑等多种智能移动终端浏览效果的流畅,防止页面变形,并可在任一浏览终端进行网站数据的同步更新。
2)响应式网站的优势
1、响应式网站可兼容多个智能移动浏览终端,并自动适应其屏幕尺寸,风格统一,增加网站辨识度。
2、响应式网站所用的后台及数据库是统一的,即在电脑PC端编辑了网站内容后,手机、PAD等智能移动浏览终端能够同步显示修改之后的内容。网站数据的管理能够更加及时和便捷。
3、响应式网站中的特效能够更好地丰富手机等智能移动终端浏览的效果,提升网站技术品质。
4、响应式网站能够更好地发掘潜在客户群体,给网站带来更多访问流量。
5、响应式网站具有实时交互性、多种展现形态等等的特性。
四、类型
响应式网站分为:自适应网站和代码适配网站,代码适配网站,因为开发成本和技术的原因,很多网络公司只能开发自适应网站,而没有能力开发代码适配网站。所以目前市场上很多网站都是自适应的,自适应网站的缺点是为了照顾到唯一代码的多终端适配,只能牺牲界面排版的美观度,所以大部分自适应网站界面都是很粗糙的,另外在加载速度上,因为自适应网站是移动端和PC端加载的同一套代码和图片进行隐藏和显示处理,所以速度会很慢,另外因为需要借助大量的 JS 实现代码的显示和隐藏,百度蜘蛛会无法准确判断不同终端的网页的内容,所以自适应网站SEO优化排名都会很差。
态度云网站是属于代码适配网站,具有界面美观、操作简单、加强提升SEO的优化等等功能。


 闽公网安备号:35010402350377
闽公网安备号:35010402350377